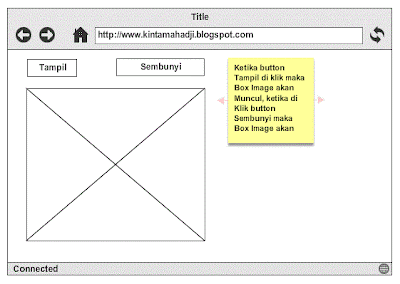
Tutorial Jquery kali ini mau share tentang bagaimana cara menyembunyikan dan menampilkan elemen, studi kasusnya adalah, ada dua buah tombol, tombol ”tampil” dan tombol ”sembunyi”, ketika tombol tampil di klik maka akan muncul gambar yang diselimuti elemen div, dan ketika di klik tombol sembunyi, maka elemen gambar akan menghilang, ilustrasi gambarnya bisa di lihat di bawah :
Berikut script dan penjelasannya :
<html>
<head>
<title>Menyembunyikan dan menampilkan elemen dengan jQuery</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script>
//Inisiasi awal penggunaan jQuery
$(document).ready(function(){
//Pertama sembunyikan elemen class gambar
$('.gambar').hide();
//Ketika elemen class tampil di klik maka elemen class gambar tampil
$('.tampil').click(function(){
$('.gambar').show();
});
//Ketika elemen class sembunyi di klik maka elemen class gambar sembunyi
$('.sembunyi').click(function(){
//Sembunyikan elemen class gambar
$('.gambar').hide();
});
});
</script>
</head>
<body>
<input type="button" class="tampil" value="Tampil"/>
<input type="button" class="sembunyi" value="Sembunyi"/>
<div class="gambar">
<img src="gambar.gif"/>
</div>
</body>
</html>
Demonya bisa disaksikan di sini : http://jsfiddle.net/7e78f/
Semoga bermanfaat,
Salam hangat,
Galang Persada H


0 Comments